 Although most Shopify templates have an announcement bar, they are not very customizable. We built this custom section for a client because they have frequent promotions and need the colors to match the sale graphic. We also added animation to it to draw more attention. The result works great and is easy to install. We have all the code snippets loaded into Gist and you can read more about it below:
Although most Shopify templates have an announcement bar, they are not very customizable. We built this custom section for a client because they have frequent promotions and need the colors to match the sale graphic. We also added animation to it to draw more attention. The result works great and is easy to install. We have all the code snippets loaded into Gist and you can read more about it below:
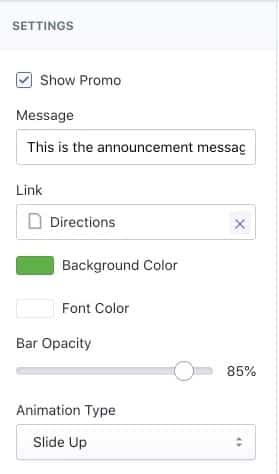
Here is the finished product:
Contact UsNeed custom Shopify Liquid work?
1. Create a new section: ywm-promotion-bar.liquid
2. Create a new snippet for Hex to RGB: hex2rgb.liquid
This code is from granteagon and taken from Shopify-hex2rgb.liquid
{% assign hex2rgb_rgb = hex2rgb_hex | remove: '#' | downcase | split: '' %} {% assign hex2rgb_str = '' %} {% assign hex2rgb_chars = 'a,b,c,d,e,f' | split: ',' %} {% assign hex2rgb_remainders = '10,11,12,13,14,15' | split: ',' %} {% for hex2rgb_i in (0..5) %} {% assign hex2rgb_is_char = 0 %} {% for hex2rgb_c in (0..5) %} {% unless hex2rgb_is_char == 1 %} {% if hex2rgb_rgb[hex2rgb_i] == hex2rgb_chars[hex2rgb_c] %} {% assign hex2rgb_is_char = 1 %} {% capture hex2rgb_str %}{{ hex2rgb_str }}{{ hex2rgb_remainders[hex2rgb_c] }}|{% endcapture %} {% endif %} {% endunless %} {% endfor %} {% if hex2rgb_is_char == 0 %} {% capture hex2rgb_str %}{{ hex2rgb_str }}{{ hex2rgb_rgb[hex2rgb_i] }}|{% endcapture %} {% endif %} {% endfor %} {% assign hex2rgb_rgb = hex2rgb_str | split: "|" %} {% assign hex2rgb_r = hex2rgb_rgb[0] | times: 16 | plus: hex2rgb_rgb[1] %} {% assign hex2rgb_g = hex2rgb_rgb[2] | times: 16 | plus: hex2rgb_rgb[3] %} {% assign hex2rgb_b = hex2rgb_rgb[4] | times: 16 | plus: hex2rgb_rgb[5] %}3. Upload new asset for animations: animations.css
Download the animations from Justin Aguilar (linked here) and upload as a new asset.
4. Modify Theme: theme.liquid
For this scenario, we are only loading on the homepage, so that is why we have the conditionals for the homepage only. You can remove that if you want to load elsewhere.
5. Create a new asset for CSS styling: ywm-promotion-bar.scss
I usually just add the code to my existing custom.scss.liquid though.
6. Go into theme->CUSTOMIZE
Go to the homepage or whatever page you added it to. You can adjust the settings like the video at the beginning of this post.
Contact UsNeed custom Shopify Liquid work? Let us know! Whether its custom sections, theme customizations, or Shopify SEO optimization we can knock it out!





