Bootstrap loads print styling to most websites that prints out the target link for any linked items. To hide this, go to your templates custom.scss file (if you do not have one, see http://docs.gantry.org/gantry5/tutorials/adding-a-custom-style-sheet). Below the other media queries, add:
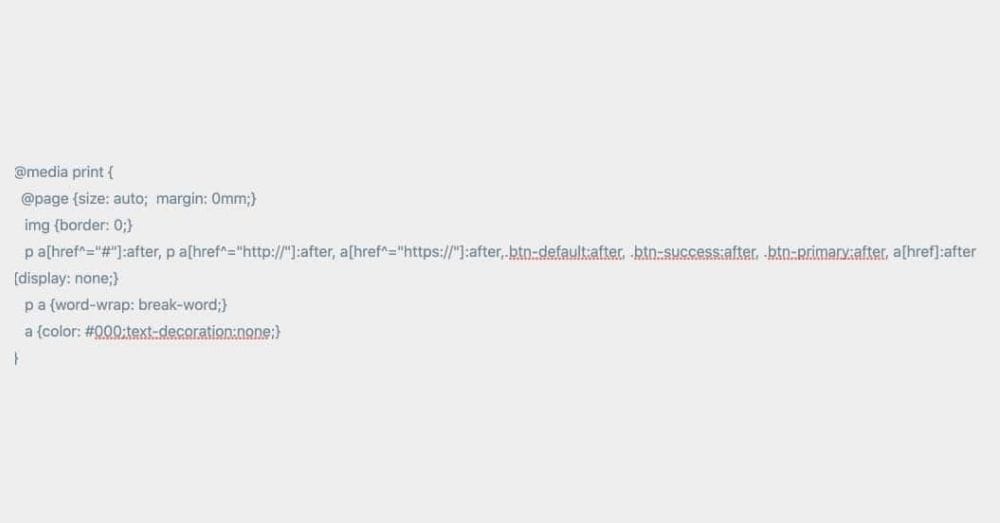
@media print {
@page {size: auto; margin: 0mm;}
img {border: 0;}
p a[href^="#"]:after, p a[href^="http://"]:after, a[href^="https://"]:after,.btn-default:after, .btn-success:after, .btn-primary:after, a[href]:after {display: none;}
p a {word-wrap: break-word;}
a {color: #000;text-decoration:none;}
}