Adding a clickable button to your articles and modules is an easy and attractive way to link important information, and make the link stand out.
Gantry4 and Gantry5 use different classes, so you will need to make sure you know which version your site is on.
Gantry Button Class:
Gantry4 = readon
Gantry5 = button
Bootstrap Based Templates Class:
btn.btn-primary.
See other Bootstrap button types here: https://getbootstrap.com/docs/4.0/components/buttons/
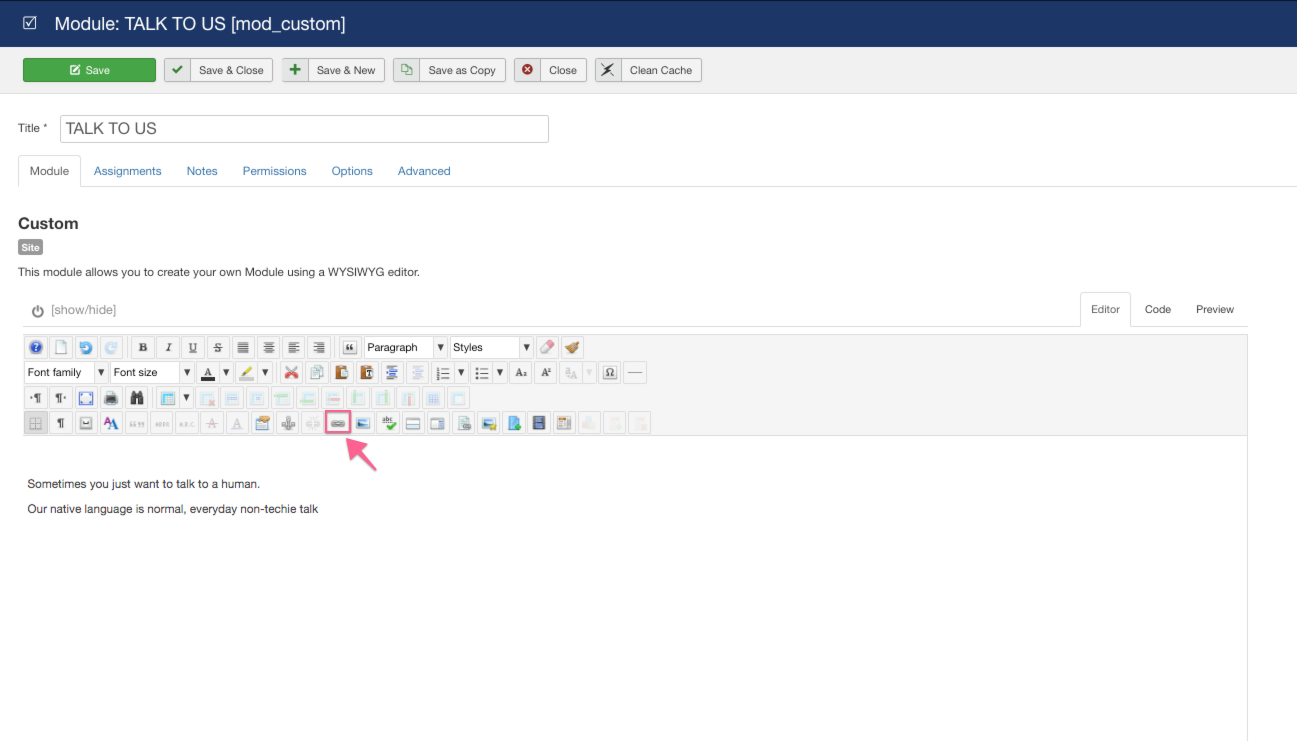
First, navigate to the article or module where you want to add the button. In this example we are using the custom mod “TALK TO US.” Place the cursor where you want the button to be, and then click “Insert/Edit Link.”

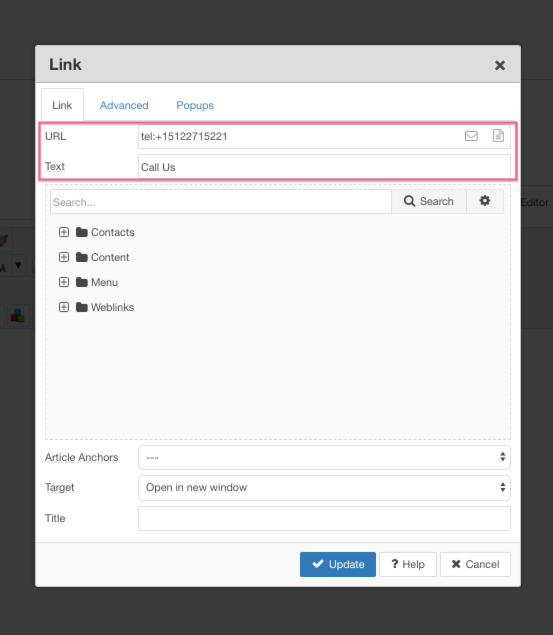
In JCE Popup, first fill in URL and Text boxes.

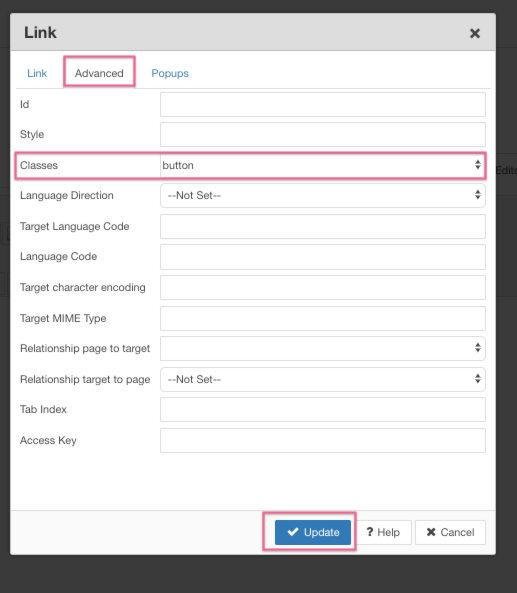
Then, go to Advanced tab. Fill in the Classes box according to Button class above. YWM is a G5 site, so we use “button”. Click update.
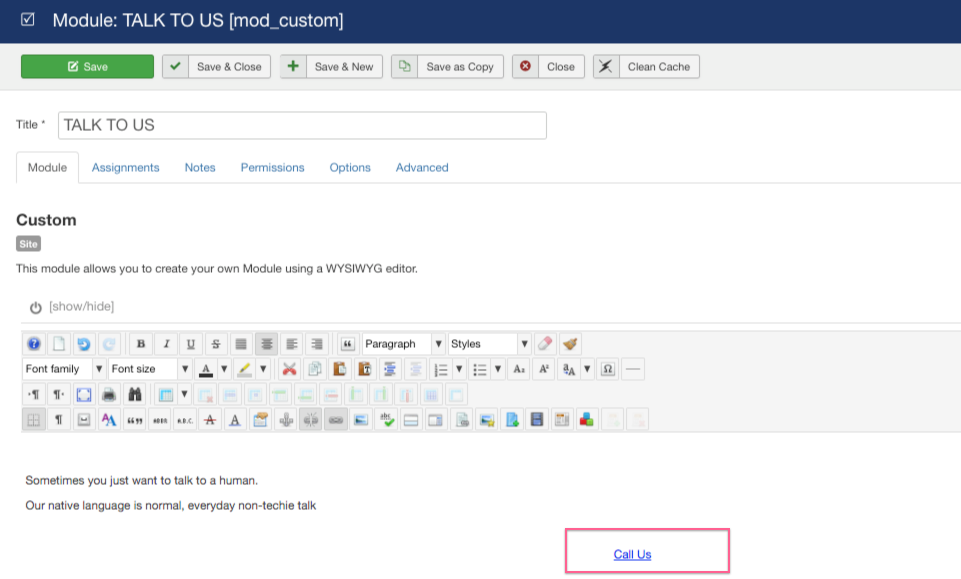
The button will appear as linked text in the editor box.
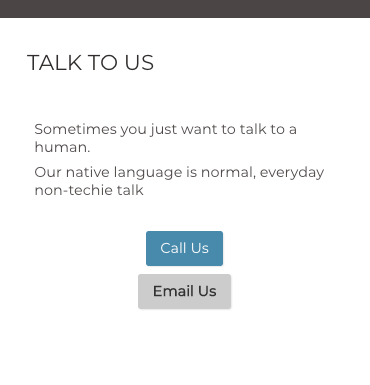
Refresh on the front end of your website, and you will now see that link as a button.